So, the very first step was obviously to define the structure of the database before anything else.
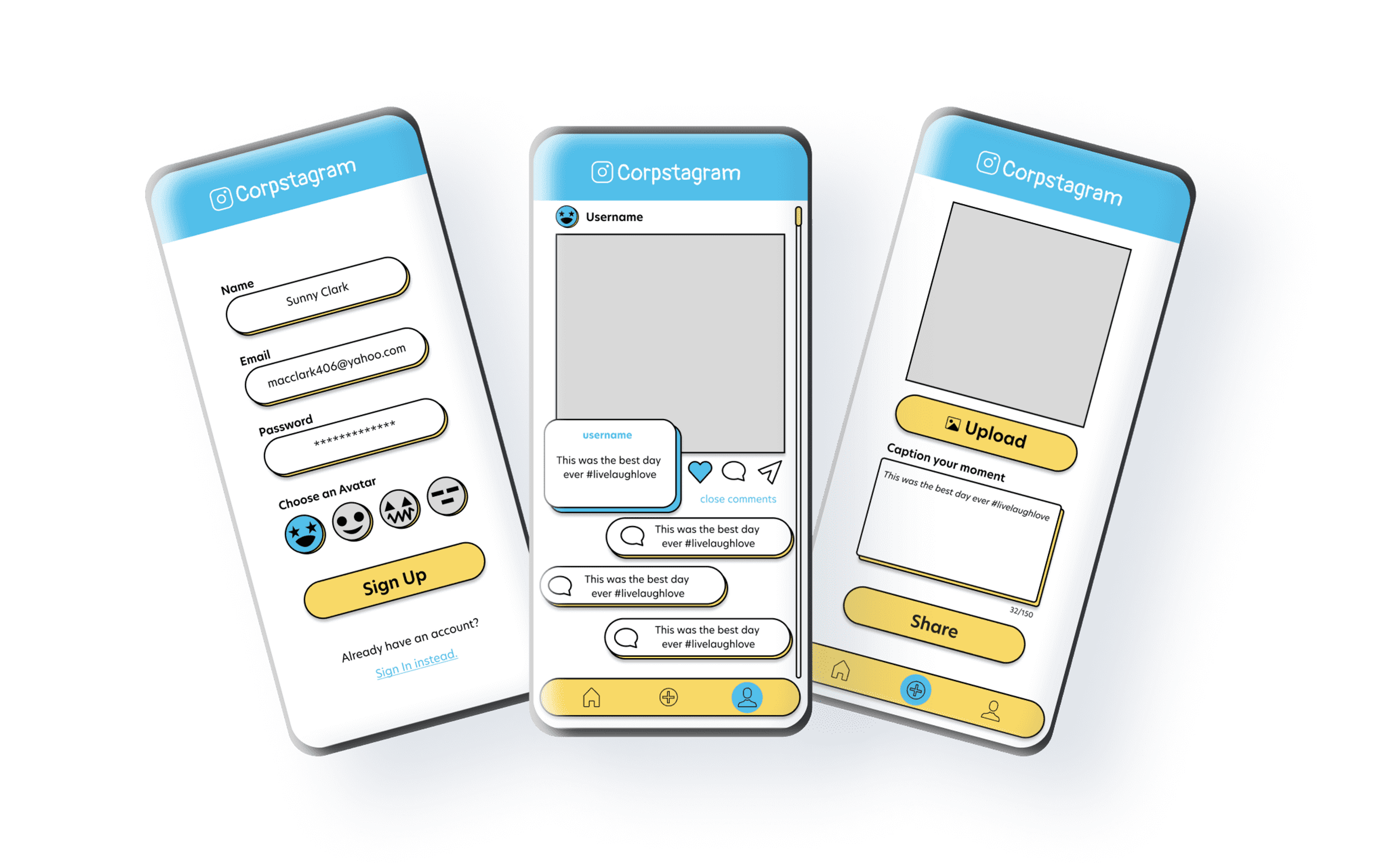
In order to do this, and since the point of this project was not to build a 1 to 1 clone of Instagram, I was told to build the database based on the pages found in the Figma mock-up files.
After a quick analysis, I was able to get a good picture of the different tables that I'd have to later create in Adonis JS to make it all work.
The next step was subsequently to create the database in the Adonis project using migrations.
Once the database built, I moved on to define the models, a way to tell Adonis JS what will be stored in the database tables, as well as the relationship between different fields, to greatly simplify the data workflow later on.
Then, I started to build the controllers for each table of the database, for each of the HTTP GET, POST, PUT and DELETE methods.
Once this fairly tedious step completed, I moved on to set up the routes of the API that would later be used by the front-end part of the app to get the required data. As I was linking the controllers to the routes, I also tested them one by one with postman to make sure everything was working.
Eventually, after long hours of tedious but somewhat comprehensive manual testing, I managed to end up with a back-end that was working as I wanted it to, and decided to call it a day.
It was now time to hook the existing React front-end to the freshly created Adonis JS API, using the fetch API, React's createContext and the React Router for routing and authentication redirection.